今回はブログを運営されていて、ワードプレステーマ【ストーク】を使用されている方へ向けた記事になります。
STORK(ストーク)って便利なショートコードが多数ありますよね。
そんなショートコードを簡単に使えたら便利じゃありませんか?
この記事ではプラグインAddQuicktagを使って、ストーク専用のショートコードを簡単に使用できるようにする方法をまとめました。
もくじ
最初はコードをコピーしてました(^^;
これまで僕は、積極的に専用コードを使ってませんでした。
使うとしても、販売元のオープンケージさんのサイトを開いてコードをわざわざコピーしてました(^^;
でもこれって面倒だし、めちゃくちゃ効率が悪い(+_+)
これじゃあせっかく有料テーマを使っているのにもったいない( ;∀;)
いい方法がありました!
オープンケージさんのサイトのショートコードのページで説明されていたのに見落としてました(^^;
説明されていた方法を実際にやってみたのでお伝えしていきます。
1.プラグインAddQuicktagが必要です!
ストークの専用コードを簡単に使うためには、プラグインAddQuicktagが必要です!
使われていない方はこちらのプラグインを新規追加して有効化しておきましょう。
2.オープンケージのサイトから
リンク:オープンケージ公式ページ⇒オープンケージ【ストーク】ショートコードの使い方
上記のリンクページの1番下から

このボタンをを押すとZIPファイルがダウンロードできます。

このZIPファイル展開(解凍)します。

解凍が済んでこの状態になれば準備完了です。

3.AddQuicktag の設定をしていきます!
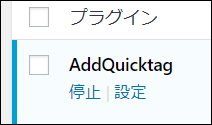
プラグイン ⇒ インストール済みのプラグイン ⇒ AddQuicktag

設定(上記図の右)をクリックしてください。
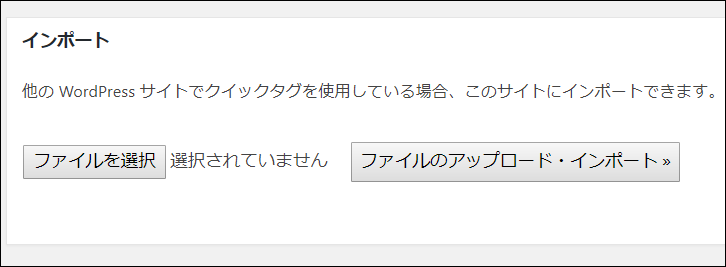
AddQuicktag の設定画面になりますので、一番下までスクロールしてください。

図のファイルを選択をクリックすると、インポートするファイルが選べます。

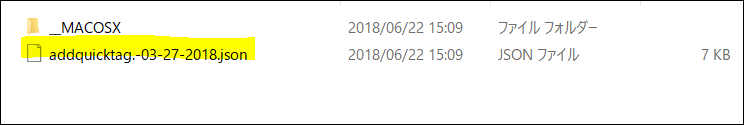
先ほど解凍したファイルをダブルクリックして開き、黄色いマーカーで引いたJSONファイルを選んでください。

選びましたら、ファイルのインポート・アップロードボタンをクリックすれば設定完了です。
すると・・・

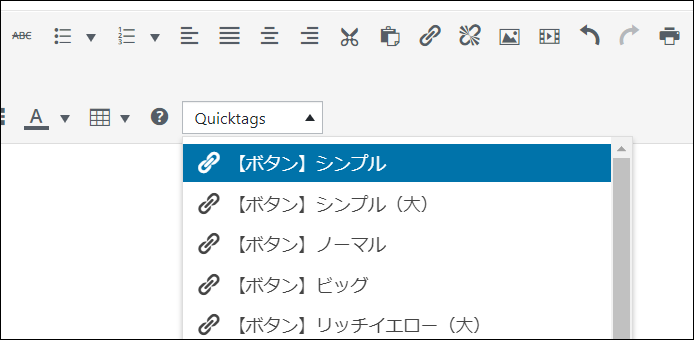
お馴染みのワードプレスの文章作成画面にAddQuicktagsのショートコードが設定されます。

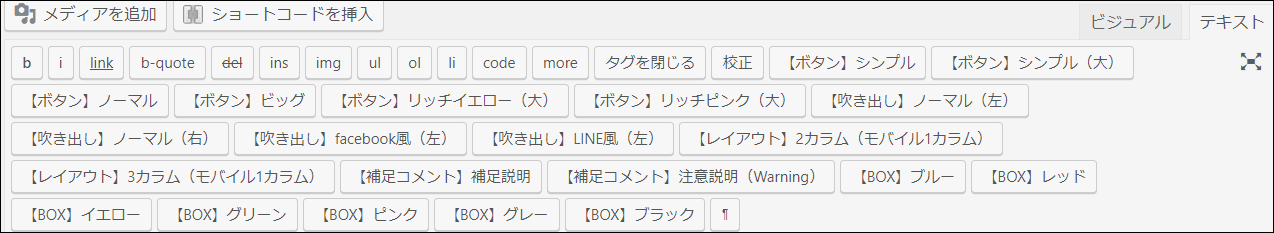
テキストに切り替えるとこんな感じになります。
これならショートコードを使うのも簡単ですね(^^)
なにせクリックするだけでコードが入力されるのです。
今までコピーしていた手間っていったい(^^;
【ストーク】プラグインを使って専用のショートコードを簡単に使用する方法まとめ!おわりに
AddQuicktagを使えば作業効率も上がるし、ブログも思い通りにきれいに書けるのでオススメです(^^)
ストークを使われていて、まだこの設定をされていない方は是非!
これからストークを検討されている方は、最初からこの設定すると世界変わります(*^^*)
以上!
















コメントを残す